Application Server: Native PHP With CGIServlet
From Resin 4.0 Wiki
| Line 51: | Line 51: | ||
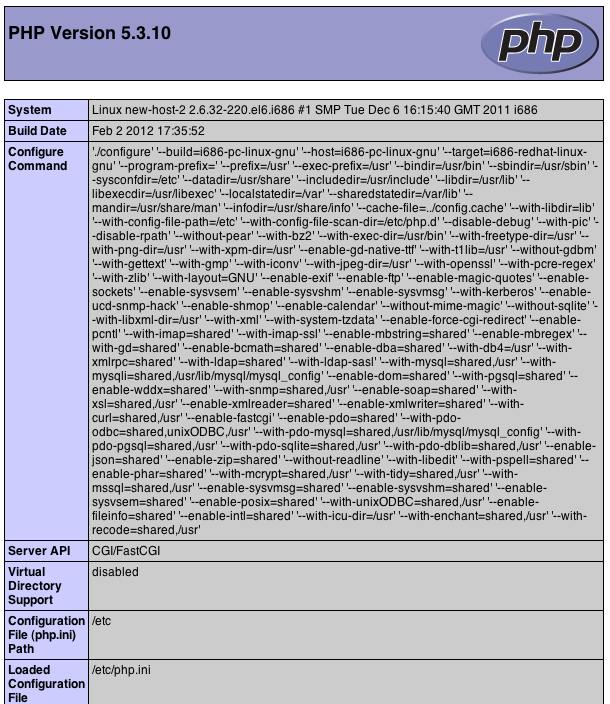
And then access the URL http://127.0.0.1:8080/yourwebapp/test.php and you will see something like this: | And then access the URL http://127.0.0.1:8080/yourwebapp/test.php and you will see something like this: | ||
| − | + | [[File:Php-info.png]] | |
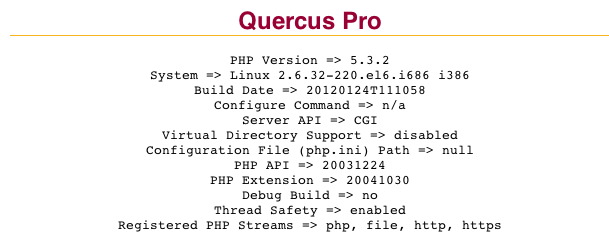
Notice "Server API" shows "CGI". As an interesting exercise, try commenting out the servlet-mapping in resin-web.xml, and access the page again. It should still work, but the page now show the Quercus PHP info display instead: | Notice "Server API" shows "CGI". As an interesting exercise, try commenting out the servlet-mapping in resin-web.xml, and access the page again. It should still work, but the page now show the Quercus PHP info display instead: | ||
| − | + | [[File:Php-info-quercus.png]] | |
All *.php is mapped to QuercusServlet by default in app-default.xml. Your resin-web.xml overrides this mapping, but the webapp will fallback to QuercusServlet if not set. | All *.php is mapped to QuercusServlet by default in app-default.xml. Your resin-web.xml overrides this mapping, but the webapp will fallback to QuercusServlet if not set. | ||
| Line 97: | Line 97: | ||
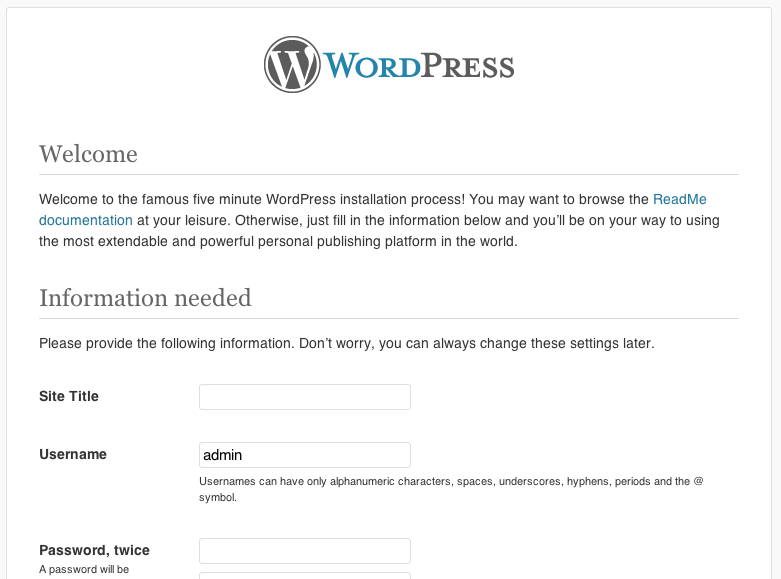
You can now setup WordPress using the install page: | You can now setup WordPress using the install page: | ||
| − | + | [[File:Wordpress-install.png]] | |
Revision as of 00:00, 3 February 2012
This cookbook will show you how to execute local CGI scripts through Resin. We'll use php-cgi as the CGI executable, and map *.php to the CGI processor servlet. Finally, it will provide instruction on setting up WordPress to run in Resin with php-cgi as the processor.
CGIServlet
CGIServlet is a servlet that comes standard with Resin which allows you to execute CGI scripts just like Apache. The full classname is com.caucho.servlets.CGIServlet. It is very easy to setup:
web-inf/resin-web.xml:
<web-app xmlns="http://caucho.com/ns/resin" xmlns:ee="urn:java:ee" xmlns:resin="urn:java:com.caucho.resin"> <servlet servlet-name='cgi' servlet-class='com.caucho.servlets.CGIServlet'/> <servlet-mapping url-pattern='/cgi-bin/*' servlet-name='cgi'/> </web-app>
The example above sets up the conventional cgi-bin and interprets any files contained in this directory to be executables:
cgi-bin/test:
#!/bin/sh echo "Status: 200 OK" echo echo "HI"
Executing PHP with CGI
The example below demonstrates how to configure Resin to execute PHP via CGI. Keep in bind that Resin comes with [Quercus], Caucho's 100% Java implementation of PHP5. You may not need native PHP if Quercus works for your application.
web-inf/resin-web.xml:
<web-app xmlns="http://caucho.com/ns/resin" xmlns:ee="urn:java:ee" xmlns:resin="urn:java:com.caucho.resin"> <servlet servlet-name='php-cgi-servlet' servlet-class='com.caucho.servlets.CGIServlet'> <init executable="php-cgi"/> </servlet> <servlet-mapping url-pattern='/*.php' servlet-name='php-cgi-servlet'/> </web-app>
Create a simple test php file in your webapp's root directory, as follows:
test.php
<?php phpinfo(); ?>
And then access the URL http://127.0.0.1:8080/yourwebapp/test.php and you will see something like this:
Notice "Server API" shows "CGI". As an interesting exercise, try commenting out the servlet-mapping in resin-web.xml, and access the page again. It should still work, but the page now show the Quercus PHP info display instead:
All *.php is mapped to QuercusServlet by default in app-default.xml. Your resin-web.xml overrides this mapping, but the webapp will fallback to QuercusServlet if not set.
WordPress on Resin with php-cgi
These instructions were tested with Resin 4.0.25 Professional, PHP 5.3.10, and WordPress 3.3.1.
# Before starting, create an empty mysql database for your WordPress tables # PHP requires the php-mysql extension # WordPress requires sendmail # Shutdown resin resinctl stop # Backup the packaged ROOT webapp directory: cd /var/www/webapps mv ROOT ROOT.bak # Download and extract Wordpress: wget http://wordpress.org/latest.zip unzip latest.zip # Rename wordpress to ROOT so that it is served as the ROOT webapp (/ context) mv wordpress ROOT # Create resin-web.xml cd ROOT mkdir WEB-INF vi WEB-INF/resin-web.xml (copy/paste from the example above) # Configure WordPress cp wp-config-sample.php wp-config.php vi wp-config.php (modify DB_NAME, DB_USER, DB_PASSWORD, DB_HOST) # Startup Resin resinctl start # Access the URL http://127.0.0.1:8080/wp-admin/install.php
You can now setup WordPress using the install page: